
- #Gamemaker studio 2 layers pdf#
- #Gamemaker studio 2 layers full#
- #Gamemaker studio 2 layers professional#
I've been using game maker for around 5 years.
#Gamemaker studio 2 layers pdf#
At first I was following some PDF tutorials which helped me make my first game (a car that could jump on platforms lol). A friend of mine had introduced me to game maker 8. I started making games during grade 8 before I migrated to a new country.
#Gamemaker studio 2 layers professional#
Modify this camera with simple variables providedĭisclaimer: I am not by any means a professional game maker developer.
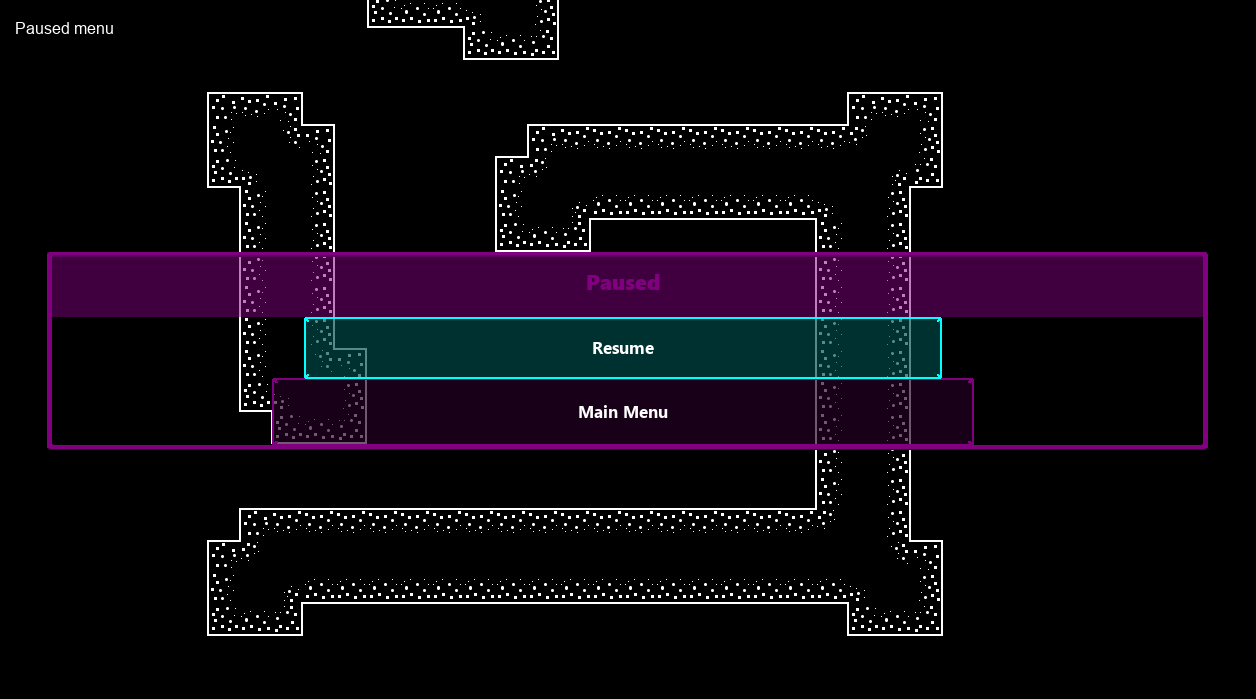
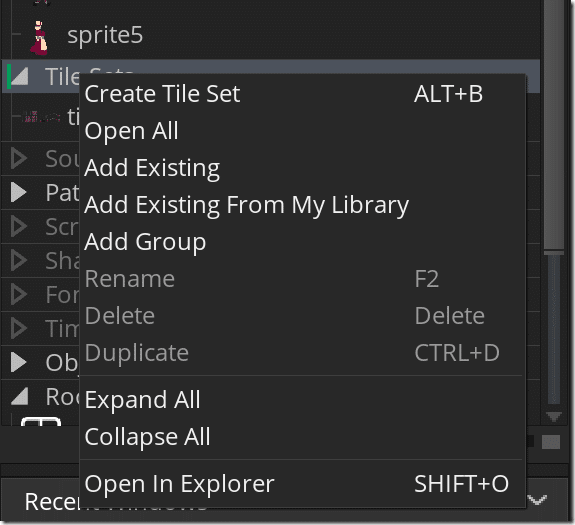
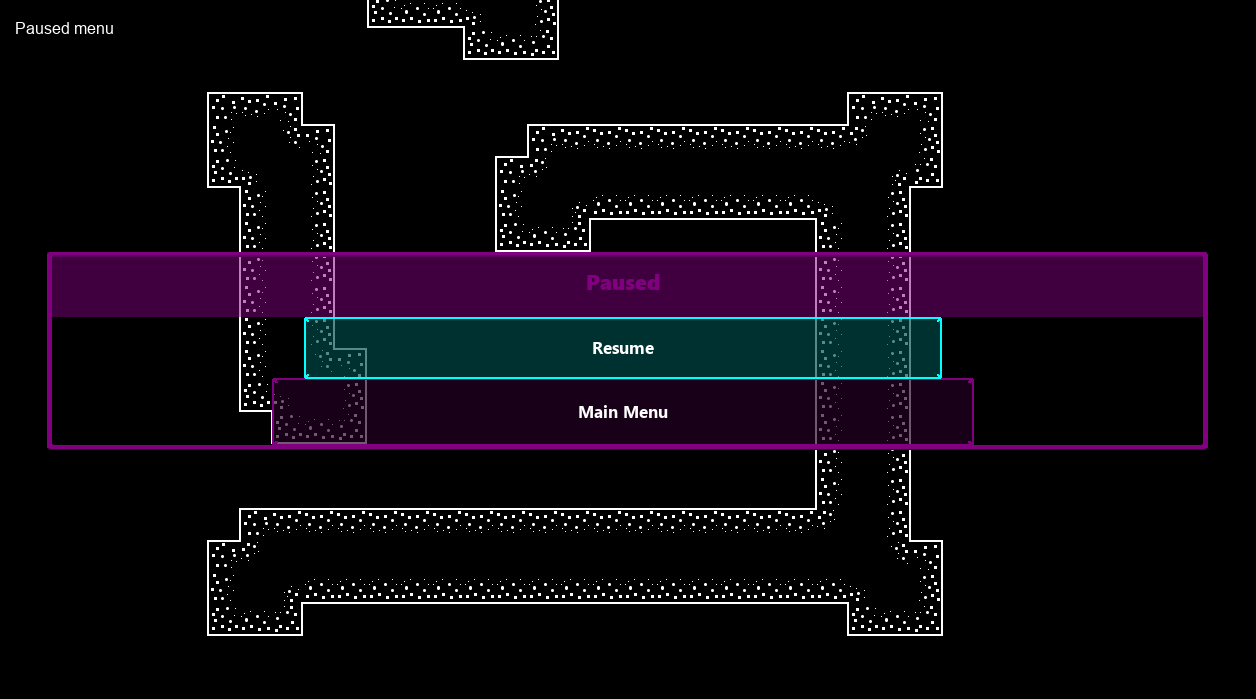
 One camera to be used anywhere in the game. one persistent object that controls the game. Check, place and remove index of a tileset with scripts. Tile collision script: I personally use tile collision for collisions in my games. This system uses JSON which means, it can be scaled to larger projects a lot easier. Buttons that can be interacted with and modified. Pause Menu: // Add to pause menu with only changing a few variables in its state script. States: // You can add as many states as you'd like.
One camera to be used anywhere in the game. one persistent object that controls the game. Check, place and remove index of a tileset with scripts. Tile collision script: I personally use tile collision for collisions in my games. This system uses JSON which means, it can be scaled to larger projects a lot easier. Buttons that can be interacted with and modified. Pause Menu: // Add to pause menu with only changing a few variables in its state script. States: // You can add as many states as you'd like.  Global variables to refer to layers easier. Aspect ratio and resolution of the game. You can even use this to make slow motion effects! :D. Simple DT and DT_Fixed variables to use across the project. what are you doing? Delta Time is a very important part of making the game fair. If you are not using Delta Time in your game. So here is the template project that could be used for many many new projects, or the ones that already exist. With this template, I can just start working on the mechanics of the game and have a better time. These systems include:Īfter spending a lot of time redoing the same thing for different projects, I decided to make a template that I could use for most of my projects. I make a lot of games and it always takes a long time just to get the basic systems of the game going. I am a video game developer and I have used game maker for more than 4 years. I found deeply nested JSON difficult to deal with inside GameMaker, so I wanted to minimize how many “layers” my data set had.NOTE: Since I am no longer supporting this project, I decided to distribute it for free! I checked these two settings:Ĭhecking these two settings simplifies the structure of the JSON object I’ll be working with inside GameMaker.Īs you can see, leaving this setting unchecked creates another layer of nesting. I used Export Sheet Data to export my items as a JSON object. Some of them are restricted to certain classes, and Google Sheets lets you restrict choices in a particular field to a predefined list of options so you don’t make typos or introduce inconsistencies where you didn’t want them. The items are arranged in rows, and they have a collection of stats. Creating the items spreadsheetįor the items themselves, I created a spreadsheet in Google Sheets. There’s quite possibly a better/easier way to do this than the method I’ve cobbled together here. Note: I’m pretty new to GameMaker, and I’m documenting my findings as I go for future reference and ease of sharing with friends who are also using GameMaker. This feature calls for two separate data structures: one to hold all of the game’s items, and one to hold the items the player has in their possession.
Global variables to refer to layers easier. Aspect ratio and resolution of the game. You can even use this to make slow motion effects! :D. Simple DT and DT_Fixed variables to use across the project. what are you doing? Delta Time is a very important part of making the game fair. If you are not using Delta Time in your game. So here is the template project that could be used for many many new projects, or the ones that already exist. With this template, I can just start working on the mechanics of the game and have a better time. These systems include:Īfter spending a lot of time redoing the same thing for different projects, I decided to make a template that I could use for most of my projects. I make a lot of games and it always takes a long time just to get the basic systems of the game going. I am a video game developer and I have used game maker for more than 4 years. I found deeply nested JSON difficult to deal with inside GameMaker, so I wanted to minimize how many “layers” my data set had.NOTE: Since I am no longer supporting this project, I decided to distribute it for free! I checked these two settings:Ĭhecking these two settings simplifies the structure of the JSON object I’ll be working with inside GameMaker.Īs you can see, leaving this setting unchecked creates another layer of nesting. I used Export Sheet Data to export my items as a JSON object. Some of them are restricted to certain classes, and Google Sheets lets you restrict choices in a particular field to a predefined list of options so you don’t make typos or introduce inconsistencies where you didn’t want them. The items are arranged in rows, and they have a collection of stats. Creating the items spreadsheetįor the items themselves, I created a spreadsheet in Google Sheets. There’s quite possibly a better/easier way to do this than the method I’ve cobbled together here. Note: I’m pretty new to GameMaker, and I’m documenting my findings as I go for future reference and ease of sharing with friends who are also using GameMaker. This feature calls for two separate data structures: one to hold all of the game’s items, and one to hold the items the player has in their possession. 
The game itself might have hundreds or thousands of items (in theory), but the player is likely to have just a small selection of the available items in their inventory. – that grant stats and can be won via quests, managed in an inventory, and assigned to individual heroes. I wanted to add the concept of “items” to my game – stuff like swords, armor, etc.

I’ve been building a hobby project in GameMaker Studio 2 for about a month now. In this article: creating a Google spreadsheet of items for my RPG-style GameMaker game, exporting the spreadsheet as JSON, importing the JSON into GameMaker Studio 2, processing the item data into a usable format, and managing the player’s collection of “owned” items.
#Gamemaker studio 2 layers full#
Jim Grant, full stack JavaScript developer, lover of esoteric language features and science fiction. Mandi Burley, full stack JavaScript developer, WordPress fixer-upper, and occasional artist. The more frustrating something was, the more likely it is to end up here on this site! Here, we share little discoveries made along the way. A lot happens between “Hello World” and “Supreme Master Programmer”.








 0 kommentar(er)
0 kommentar(er)
